We actually ended up just downloading the bootstrap source unzipping it copying the source scss files into the assets folder then importing the bootstrap scss file in index js instead of the final bootstrap css file.
Bootstrap sass gutter variable width.
The bootstrap grid allows 12 columns with 30 px wide gutters by default but these numbers can be adjusted.
Thanks for the response.
Sass mixins when using bootstrap s source sass files you have the option of using sass variables and mixins to create custom semantic and responsive page layouts.
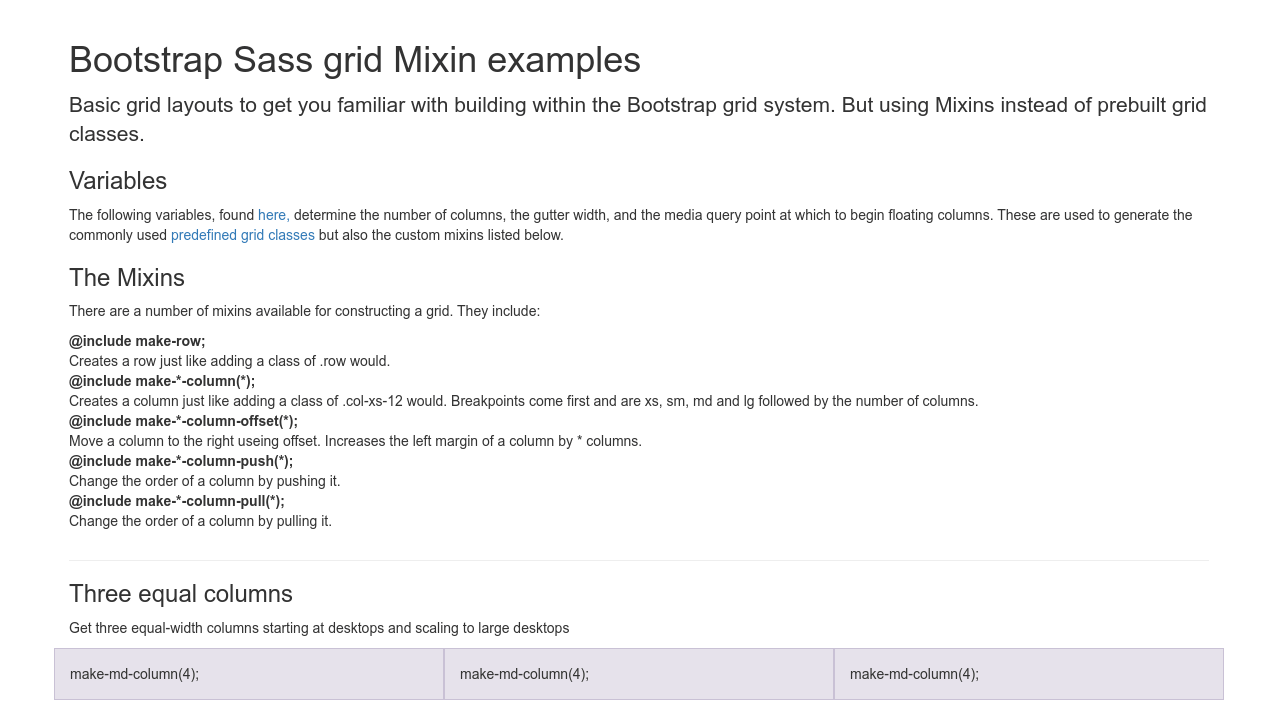
Variables and maps determine the number of columns the gutter width and the media query point at which to.
Contribute to twbs bootstrap sass development by creating an account on github.
Adds justify content md center flex to rows div row aligns inner elements center on md.
Of ready to use classes for a fast responsive layout.
The most popular html css and javascript framework for developing responsive mobile first projects on the web.
Adds col md auto to the central row of each column sets browser default width on md.
Our predefined grid classes use these same variables and mixins to provide a whole suite of ready to use classes for fast responsive layouts.
Specify your own gutters for every breakpoint.
Adds col to the lower left column equal or available maximum width.
For bootstrap 4 if you are using sass here is the variable to edit grid containers define the maximum width of container for different screen sizes.
A complex example using auto width flexbox and responsive behaviors from the official document.
When using bootstrap s source sass files you have the option of using sass variables and mixins to create custom semantic and responsive page layouts.
Official sass port of bootstrap 2 and 3.
Variable width contents with flex.
Michael hanna commented a year ago.